電商 RESTFul API + Spring Security (1) 商品功能
這系列文章會總結先前包含 JPA 和 Security 的應用,詳細可以回顧 Spring Security (1 ~ 4),整合成一個小電商專案 side project,針對後端 API 和認證的部分,內容因為前面大量的內容會比較長,大家有興趣的可以好好來了解一下。
資料庫結構
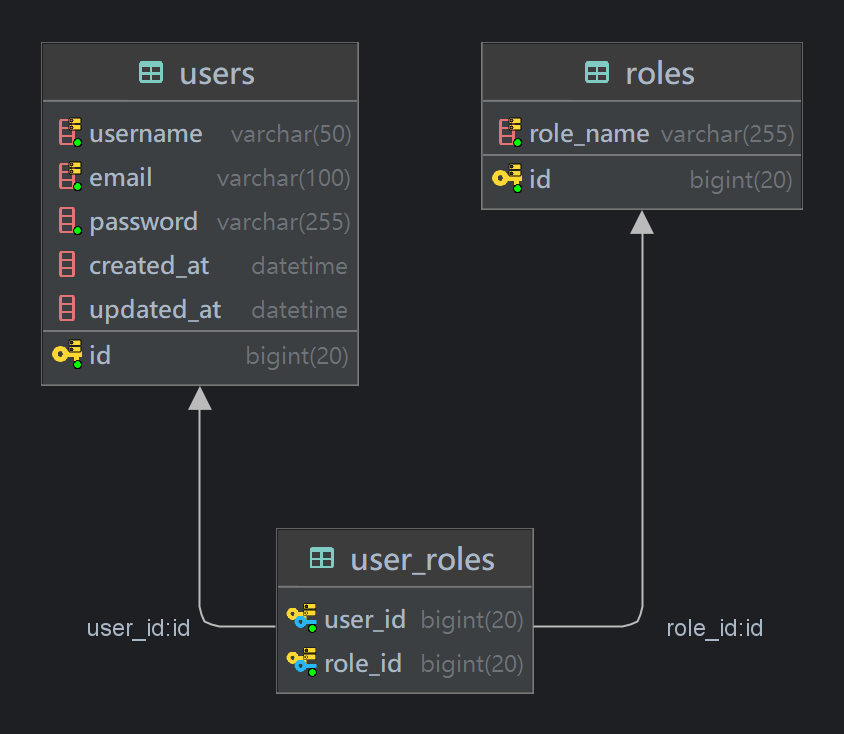
如果先回顧前面 Security 部分建構的資料庫結構 UML
會有 users, roles, user_roles 三個表去紀錄關於使用者的資訊,也可以從多對多的關聯中找出使用者的角色權限

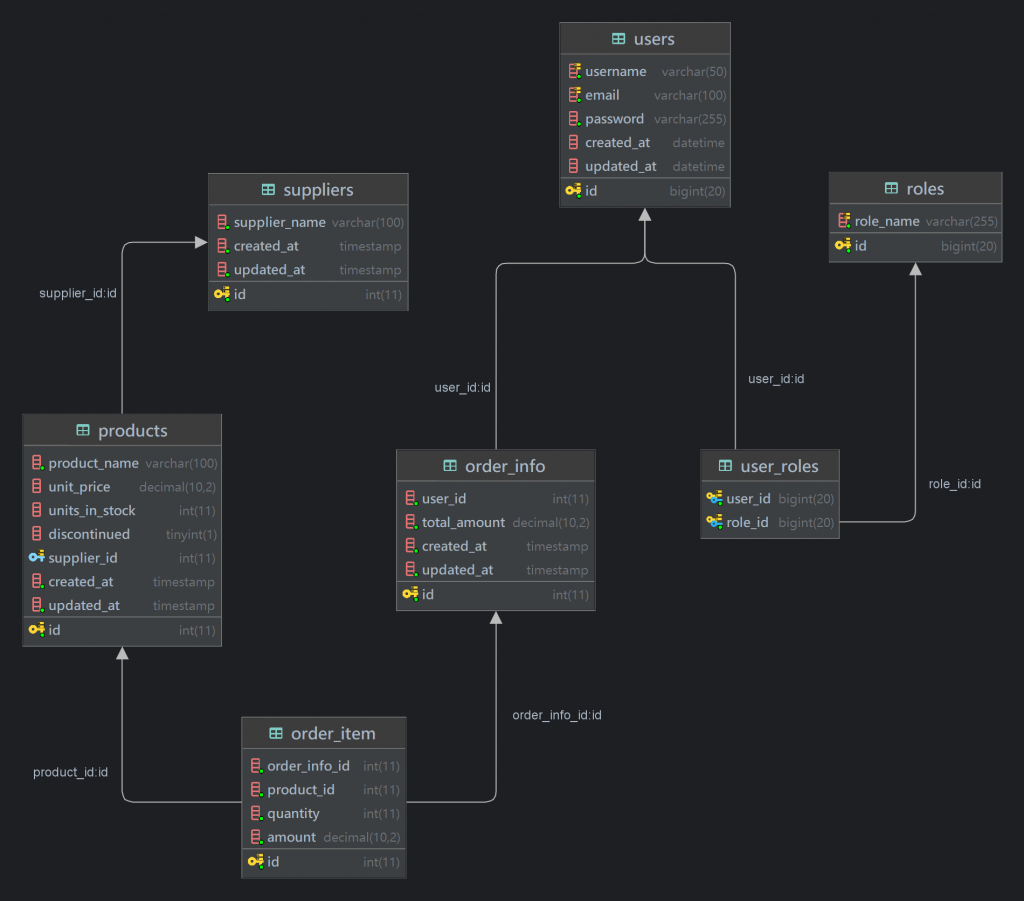
現在要來加入電商主要的資料就是商品部分,預計會規畫成下面這樣的關係
需求規格
會拆分成兩階段來建構:
- products 建構,先建立 products, suppliers 1 : 1 關係
- order_info 建構,order_info 記錄總價和購買使用者 id,再由 order_item 分別關聯 products 和 order_info,可以關聯出購物車內容,所有需要購買的商品數量和同品項總金額,也關聯出屬於哪張 order_info
大致清楚架構之後接下來預計會實作的一些功能也列出來:
商品相關
- product 的 CRUD
- product 查詢功能分類及呈現
- 模糊搜尋商品名稱
- 根據分類
- 升冪降冪排序
- 分頁資料呈現(一頁幾筆,顯示第幾頁資料)
- order_info, order_item 資訊讀取 (購物車資訊)
使用者權限
- 分成 buyer, seller, admin
- 商品部分 Read 部分不設權限,操作資料部分 Create, Update, Delete 需要對應創建商家才可以
- buyer 可建立訂單
使用者
- 註冊
- 登入
這樣就有基本的電商運作模式需要的一些功能了。
那先前 Security 的介紹部分已經把使用者註冊、登入和權限的設置都已經先建置好,就可以直接來接著進行商品部分功能建立
商品功能建立
基本資料建置
商品相關資料表,刻意多加入一個 supplier 關聯表 可以對應多對一關聯
1 | CREATE TABLE suppliers |
先建立基本 Entity
1 |
|
建立時需要的 dto,順便透過 Validation 相關註解來驗證傳入欄位的資訊
1 |
|
增刪查改
1 |
|
Service
1 |
|
篩選/查詢
開一個相關端口接收對應參數,可以對應倒前端搜尋頁面的操作
sortBy 篩選欄位
sortOrder 降冪或升冪排序
page 呈現第幾頁資料
limit 一頁顯示幾筆
1 |
|
可以透過 Sort/Pageable 物件進行篩選及資料分頁
1 |
|
權限建立
讓 seller 才能建立商品資料,需要再 SecurityConfig 那邊新增相關路徑對應可以操作的權限
也可以同步在端口上加上 @PreAuthorize("hasRole('SELLER')") ,這部分可以不用,兩種選一個即可達成,但如果需要標示清楚易閱讀可以選擇兩邊都加入,但管理上就要注意是否重工,可能調整時兩邊都要設定,兩種都用 @PreAuthorize 可以幫忙切得更精細一點。
1 |
|
進行測試
這邊提供一些資料先塞進去測試
1 | INSERT INTO suppliers (id, supplier_name) |
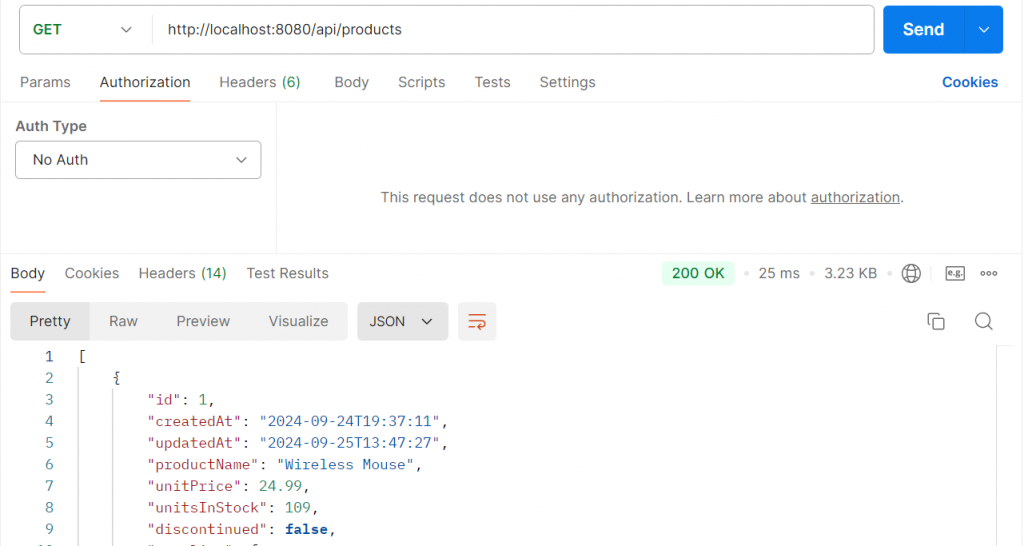
- 先確認未登入任何人都可以直接進行商品資訊

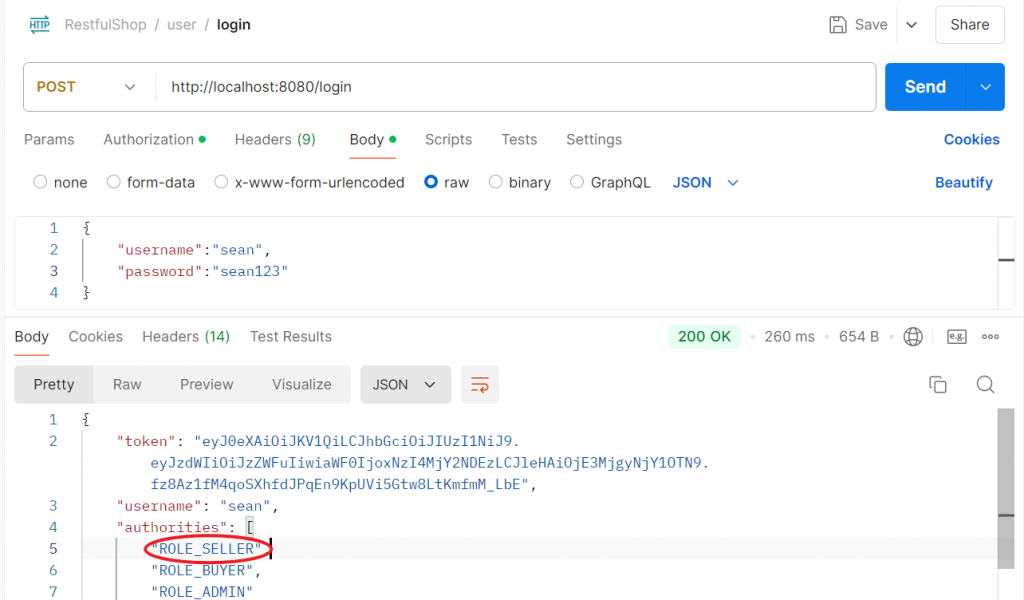
- 確認登入一個 seller 才可以進行商品創建

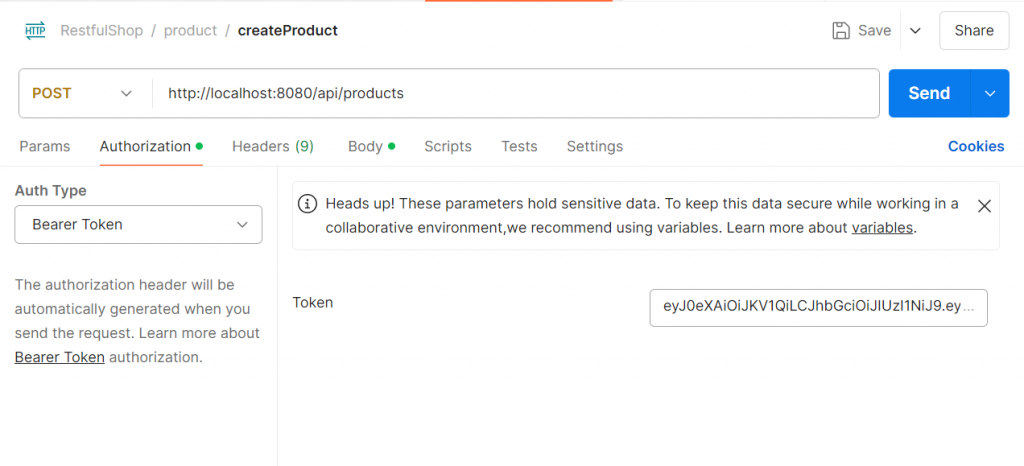
輸入 JWT
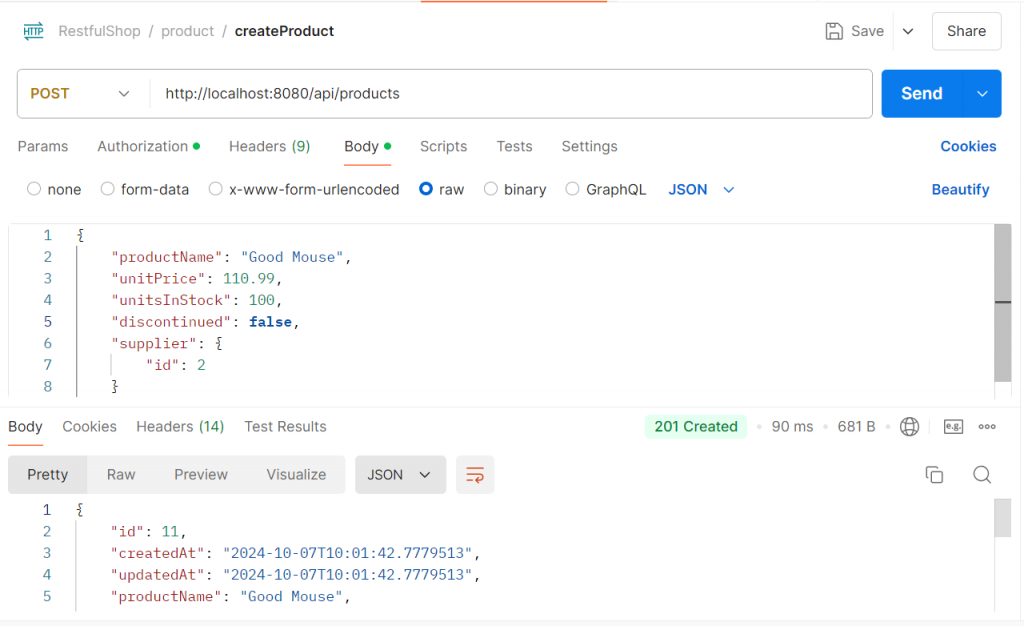
輸入新增電文,下面提供簡單電文給大家參考
1 | { |

- 確認 seller 修改商品、刪除商品
與前面新增相同,確認這些端口有正常運作。
以上大概是先介紹商品功能的擴充介紹,下一篇來加入訂單功能。
